1.ก่อนที่คุณจะสร้าง
ค้นหากลุ่มที่ทำกำไรได้: อย่าพยายามเป็นร้านค้าทั่วไป ให้มุ่งเน้นไปที่กลุ่มเฉพาะที่คุณสามารถนำเสนอผลิตภัณฑ์ที่เป็นเอกลักษณ์หรือตอบสนองฐานลูกค้าที่กำหนดไว้อย่างชัดเจนแทน สิ่งนี้ช่วยให้คุณสร้างเอกลักษณ์ของแบรนด์ กำหนดเป้าหมายการตลาดได้อย่างมีประสิทธิภาพมากขึ้น และอาจควบคุมราคาให้สูงขึ้นได้
วิจัยการแข่งขันของคุณ: วิเคราะห์ธุรกิจที่มีอยู่ในกลุ่มที่คุณเลือก ทำความเข้าใจจุดแข็งและจุดอ่อน กลยุทธ์การกำหนดราคา และวิธีการทางการตลาด ความรู้นี้จะช่วยให้คุณสร้างความแตกต่างให้กับแบรนด์ของคุณและสร้างความได้เปรียบทางการแข่งขัน
2.การสร้างเว็บไซต์ของคุณ
เลือกแพลตฟอร์มที่ใช้งานง่าย: ลงทุนในแพลตฟอร์มอีคอมเมิร์ซที่เชื่อถือได้ ซึ่งใช้และจัดการได้ง่าย เช่น Shopify หรือ WooCommerce แพลตฟอร์มเหล่านี้นำเสนอฟีเจอร์ต่างๆ เช่น รายการผลิตภัณฑ์ ตะกร้าสินค้า ช่องทางการชำระเงิน และเครื่องมือการจัดการสินค้าคงคลัง
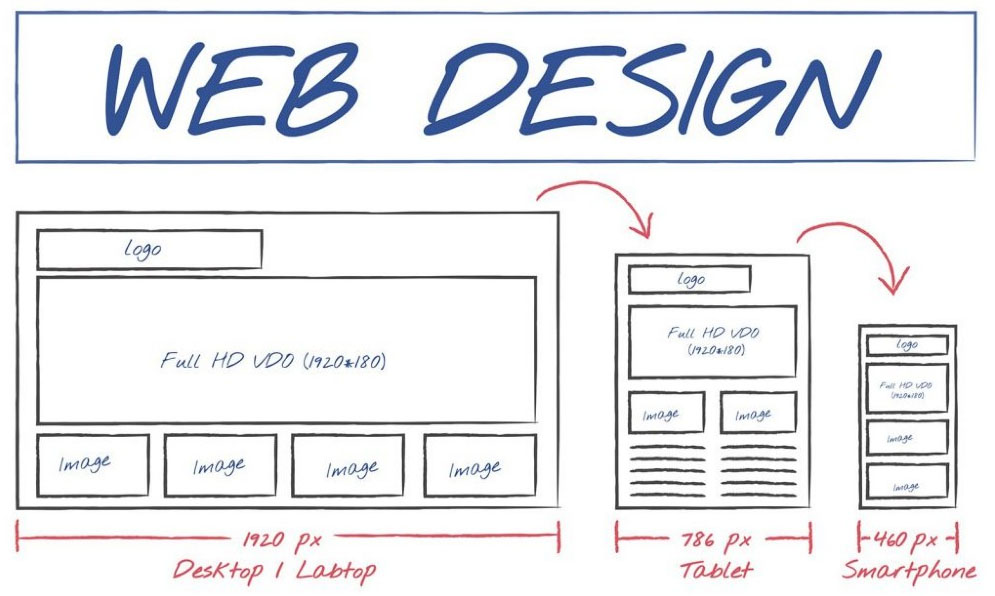
เน้นที่การออกแบบเว็บไซต์: สร้างเว็บไซต์ระดับมืออาชีพและดึงดูดสายตาซึ่งใช้งานง่าย ใช้รูปภาพและคำอธิบายผลิตภัณฑ์คุณภาพสูง และทำให้กระบวนการชำระเงินราบรื่น ความเหมาะกับมือถือเป็นสิ่งสำคัญ!
ปรับให้เหมาะสมสำหรับเครื่องมือค้นหา (SEO): ใช้กลยุทธ์เพื่อปรับปรุงอันดับเว็บไซต์ของคุณในผลการค้นหา ใช้คำหลักที่เกี่ยวข้องตลอดทั้งคำอธิบายผลิตภัณฑ์และเนื้อหาเว็บไซต์ของคุณ
3.การตลาดและการขาย
การตลาดเนื้อหา: สร้างเนื้อหาที่มีคุณค่า เช่น บล็อกโพสต์ อินโฟกราฟิก หรือวิดีโอที่เกี่ยวข้องกับกลุ่มเฉพาะของคุณ สิ่งนี้ดึงดูดผู้มีโอกาสเป็นลูกค้าและสร้างคุณให้เป็นผู้มีอำนาจในสาขาของคุณ
การตลาดบนโซเชียลมีเดีย: ใช้แพลตฟอร์มโซเชียลมีเดีย เช่น Facebook, Instagram หรือ TikTok เพื่อเชื่อมต่อกับกลุ่มเป้าหมาย แสดงผลิตภัณฑ์ของคุณ และสร้างการรับรู้ถึงแบรนด์ ใช้งานโฆษณาที่ตรงเป้าหมายเพื่อเข้าถึงผู้คนที่เหมาะสม
การตลาดผ่านอีเมล: สร้างรายชื่ออีเมลและส่งจดหมายข่าวที่น่าสนใจพร้อมข้อมูลอัปเดตผลิตภัณฑ์ โปรโมชั่น และเนื้อหาที่มีคุณค่า สิ่งนี้ช่วยรักษาลูกค้าเป้าหมายและเปลี่ยนพวกเขาให้เป็นลูกค้าที่ชำระเงิน
การบริการลูกค้า: จัดลำดับความสำคัญการบริการลูกค้าที่เป็นเลิศ ตอบคำถามทันที จัดการข้อกังวลอย่างมีประสิทธิภาพ และเสนอนโยบายการคืนสินค้าที่ไม่ยุ่งยาก สิ่งนี้สร้างความไว้วางใจและส่งเสริมการทำธุรกิจซ้ำ
เคล็ดลับเพิ่มเติม:
เสนอราคาที่แข่งขันได้: ดำเนินการวิจัยตลาดเพื่อทำความเข้าใจแนวโน้มการกำหนดราคาและกำหนดราคาที่แข่งขันได้ซึ่งคำนึงถึงอัตรากำไรและต้นทุนการผลิตของคุณ
พิจารณาการดรอปชิป: โมเดลอีคอมเมิร์ซนี้ช่วยให้คุณขายผลิตภัณฑ์โดยไม่ต้องถือครองสินค้าคงคลัง คุณเป็นพันธมิตรกับซัพพลายเออร์ที่จัดส่งผลิตภัณฑ์ให้กับลูกค้าของคุณโดยตรงหลังจากที่พวกเขาทำการสั่งซื้อ ซึ่งจะช่วยลดต้นทุนล่วงหน้า แต่ต้องมีการคัดเลือกซัพพลายเออร์อย่างรอบคอบและมาตรการควบคุมคุณภาพ
จัดทำโปรโมชั่นและส่วนลด: ใช้โปรโมชั่นและส่วนลดเชิงกลยุทธ์เพื่อดึงดูดลูกค้าใหม่และเพิ่มยอดขาย อย่างไรก็ตาม หลีกเลี่ยงการพึ่งพาส่วนลดมากเกินไป เนื่องจากอาจส่งผลต่ออัตรากำไรของคุณในระยะยาว
ติดตามและวิเคราะห์ข้อมูล: ใช้เครื่องมือวิเคราะห์เว็บไซต์เพื่อติดตามปริมาณการใช้เว็บไซต์ พฤติกรรมลูกค้า และประสิทธิภาพการขาย ข้อมูลนี้ช่วยให้คุณเข้าใจว่าสิ่งใดได้ผลและสิ่งใดที่ต้องปรับปรุง ซึ่งช่วยให้คุณปรับแต่งกลยุทธ์ทางการตลาดและเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้
การสร้างธุรกิจอีคอมเมิร์ซที่ประสบความสำเร็จต้องใช้เวลา ความพยายาม และการเรียนรู้อย่างต่อเนื่อง อดทน ทดลอง และปรับกลยุทธ์ของคุณตามข้อมูลและแนวโน้มของตลาด